My Projects
A collection of my personal projects and professional work
Create unique and professional logos using artificial intelligence

Generate professional restaurant menus with AI-powered descriptions and layouts
Interactive learning platform designed specifically for children's education
Comprehensive unit conversion tool with educational explanations

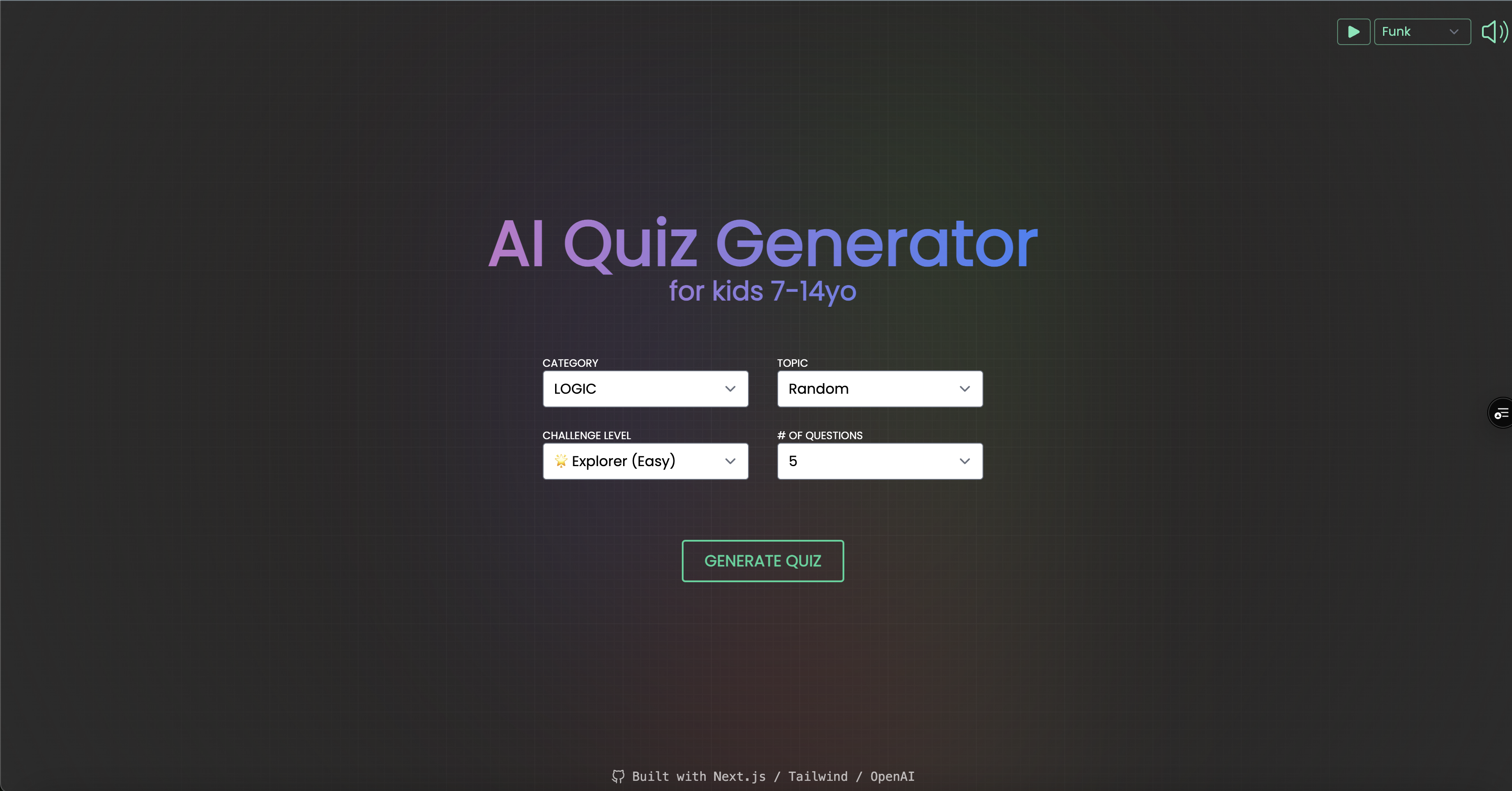
Create and take interactive quizzes with instant feedback and progress tracking

Comprehensive technical documentation and knowledge management system
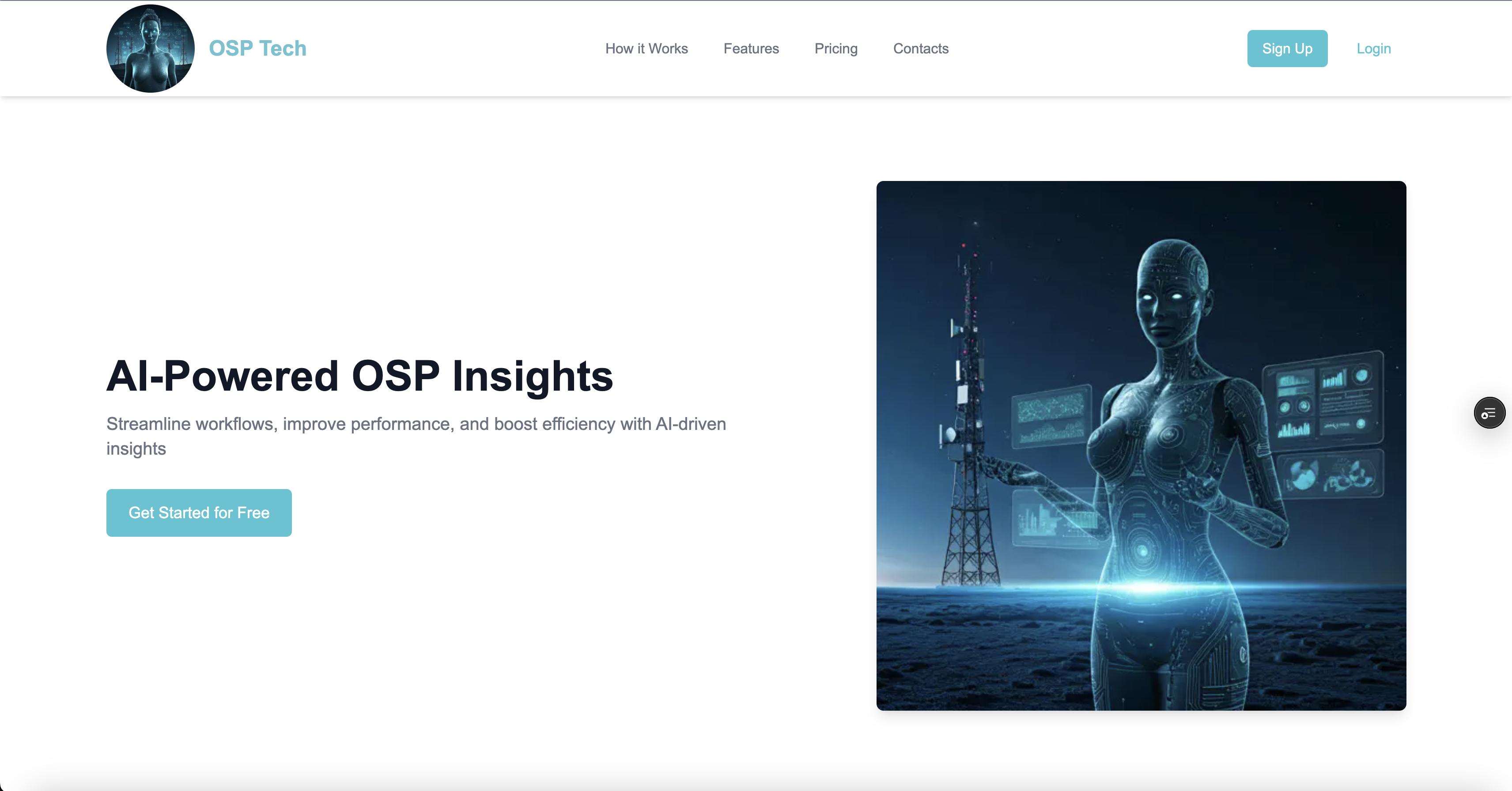
Monitor and check the health status of applications and services

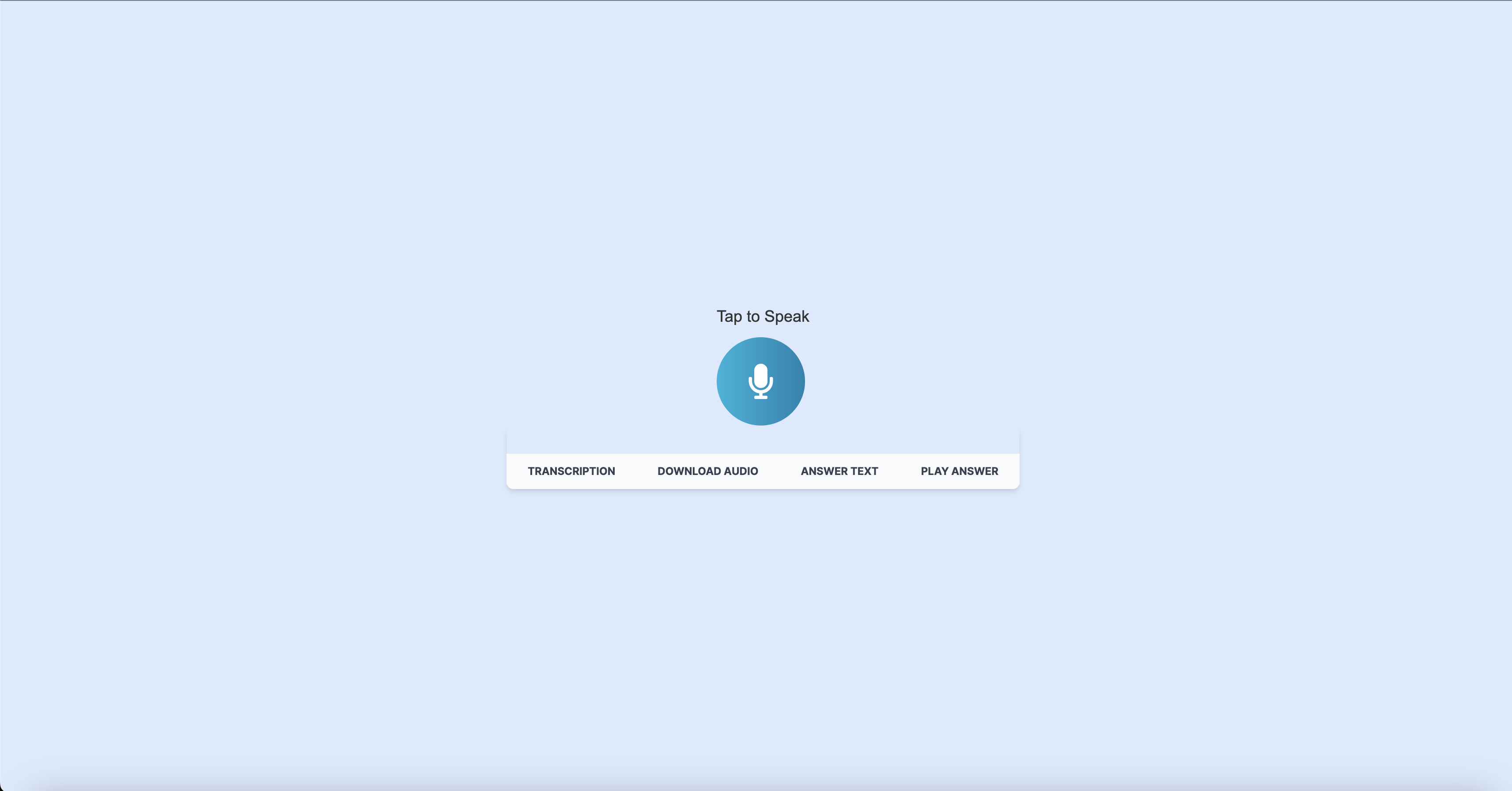
Voice-controlled assistant with natural language processing capabilities

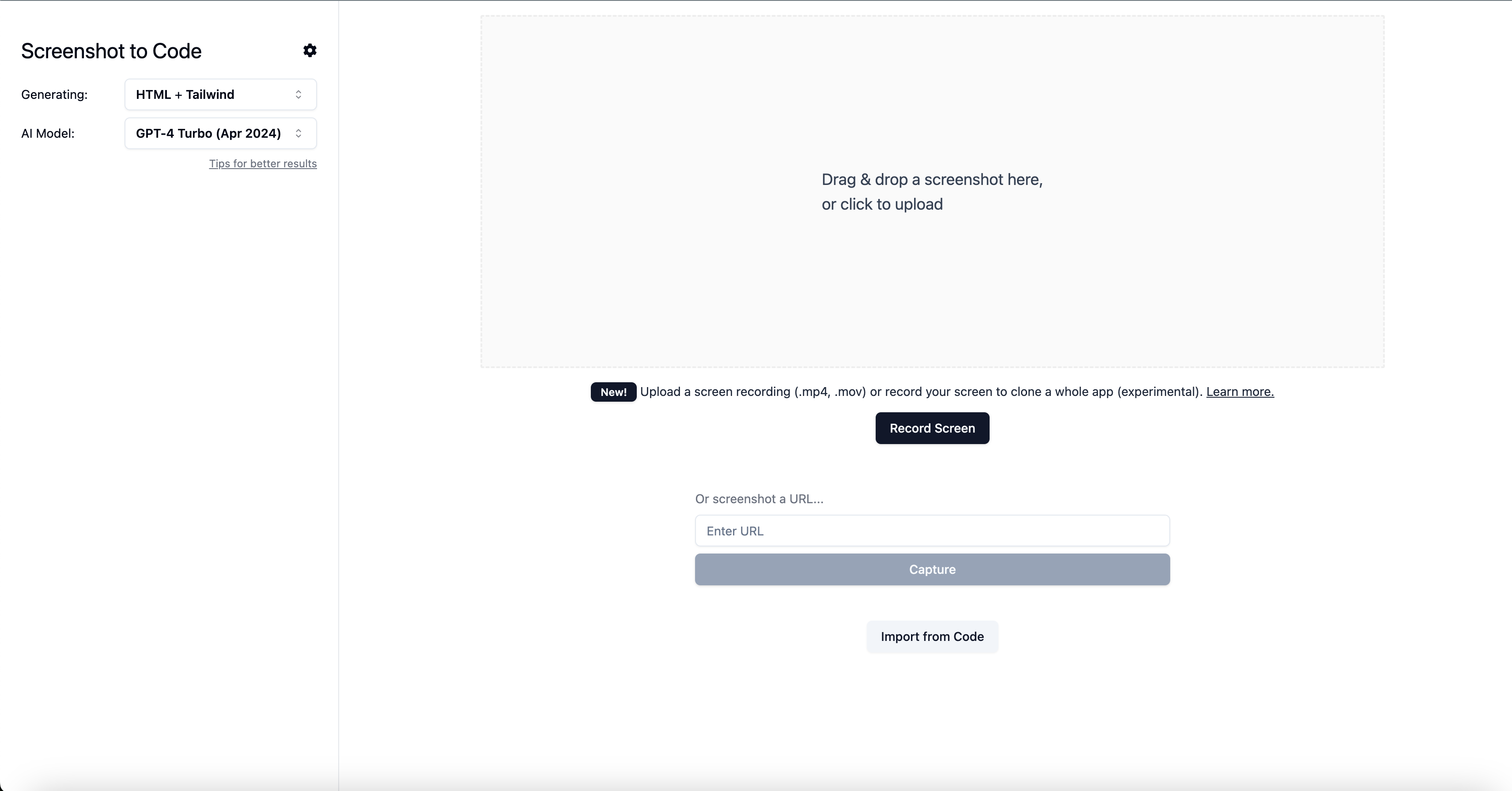
Convert screenshots and design mockups into clean, functional HTML and CSS code
Efficient task management with categories, priorities, and reminders

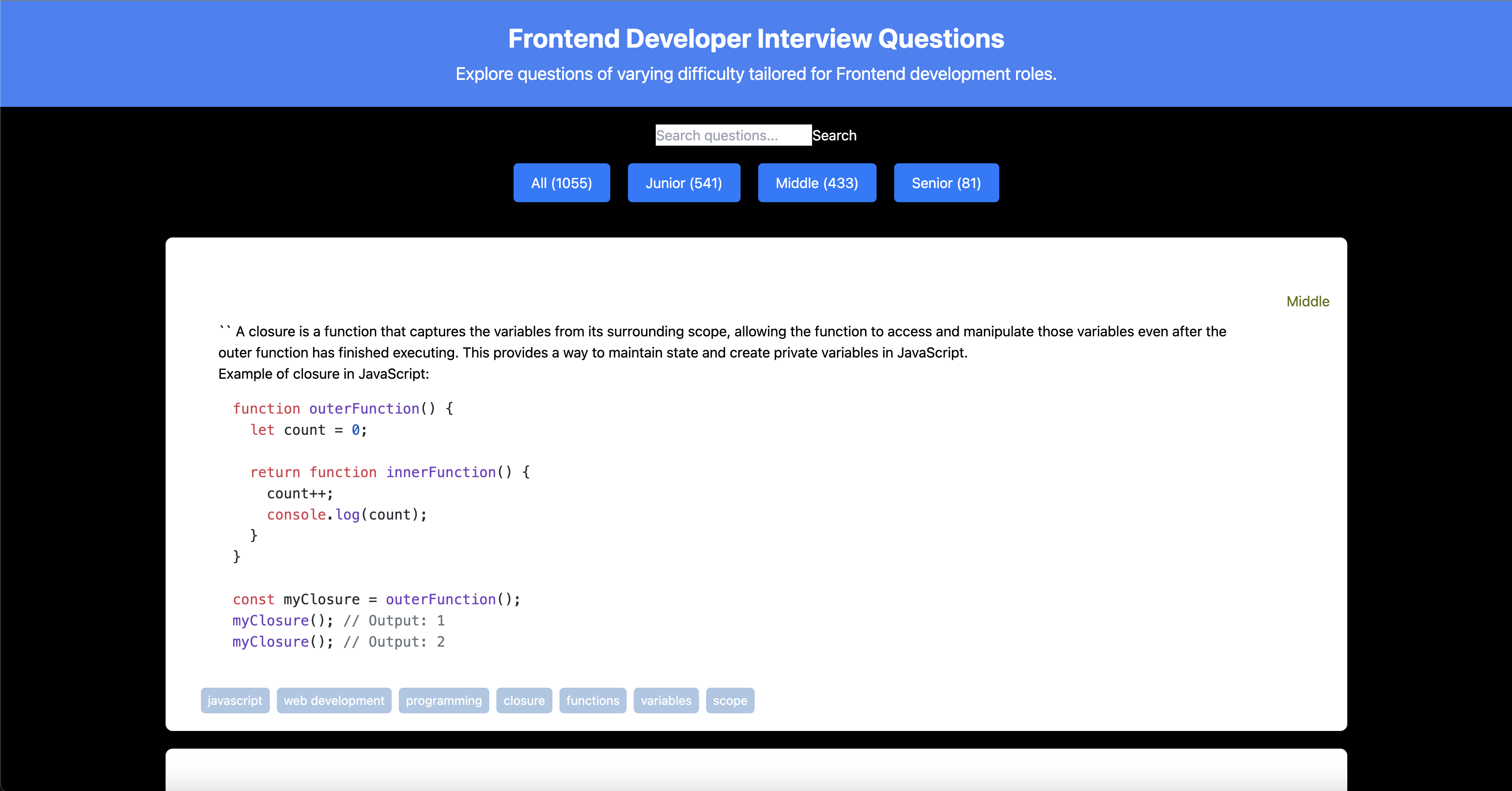
Prepare for interviews with AI-powered question generation and feedback

Interactive educational platform for children with AI-powered quizzes and learning activities

Capture and organize family memories with photos, notes, and stories